Progressive Web App คือมาตรฐานการทำเว็บจาก Google ที่นำจุดเด่นของ Website และ Application มารวมกัน ผู้ใช้สามารถเข้าเว็บไซต์ เหมือนกับใช้งาน Application ทั้งหน้าตา และฟีเจอร์ แต่การทำงานยังเป็นเทคโนโลยีเว็บไซต์อยู่ โดยใช้ HTML รันด้วย Web Browser

ที่มาที่ไปของ Progressive Web Apps
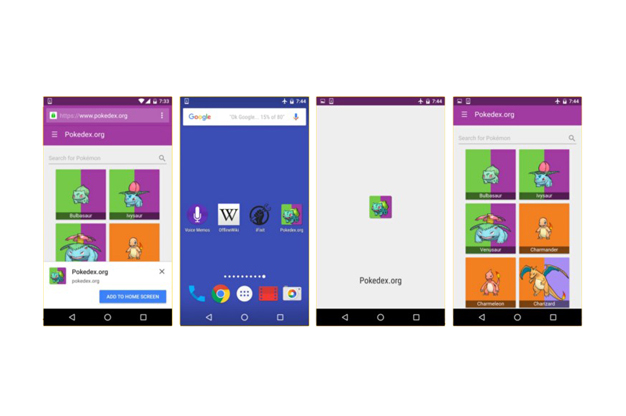
มาตรฐานนี้ผู้เริ่มต้นคือ Google มองว่าทุกวันนี้ผู้ใช้โทรศัพท์ติดตั้งแอพใหม่น้อยมากถึงมากที่สุด รวมไปถึงถ้าเว็บคอนเทนต์สักเว็บหนึ่งต้องการที่จะทำ Application เพื่อให้ผู้ติดตามอ่าน ก็ดูเหมือนจะเป็นการลงทุนที่มากเกินไป จึงมีแนวคิดทำแอพที่รันด้วย Web Browser ซึ่งเบื้องหลังคือเว็บไซต์เดิมที่ทำไว้อยู่แล้ว โดยนำ Logo ของเว็บนั้นมาอยู่ที่หน้า Homescreen เมื่อกดเข้าไปจะพบกับเว็บไซต์ที่มีหน้าตาและฟีเจอร์แบบแอพ นึกภาพว่าจากเดิมที่เราจะต้อง เข้า Store > ค้นหาแอพ > รอดาวน์โหลด > ติดตั้ง > กดรับ Permission > เริ่มใช้งาน ซึ่งขั้นตอนจะถูกลดลงเหลือเพียงเข้าเว็บ > กด Add to Homescreen แล้วใช้งานได้เลย

ฟีเจอร์หลักโดยทั่วไปของ Progressive Web Apps
- ใช้งานได้ทุก Browser และทุก Mobile Platform
- ทำ Cache เก็บไว้ในตัว นักพัฒนาจะเป็นคนกำหนดว่าจะCache สิ่งใดไว้บ้าง ทำให้สามารถใช้งานได้ทั้ง Online และ Offline
- มีการอัปเดตข้อมูลทันทีเมื่อ Online
- Layout เหมือนกับ Application ผู้ใช้ไม่ต้องเรียนรู้ใหม่
- สามารถ Push Notification ได้ โดยที่ไม่ต้องเปิดเว็บหรือแอพทิ้งไว้
